La refonte d'un site web consiste à revoir et à améliorer un site internet existant en modifiant son design graphique, sa structure, et/ou son contenu afin de répondre à de nouveaux objectifs, améliorer l'expérience utilisateur, et optimiser le référencement en ligne.
Réaliser une refonte de site internet implique plusieurs étapes clés. Voici un aperçu de chaque étape principale que nous détaillerons plus bas :
- Réalisez un audit de votre site actuel en ligne
- Préparez un cahier des charges complet et détaillé
- Concevez son arborescence
- Réalisez la charte graphique
- Rédigez le contenu
- Sécurisez votre site
- Créez le site et testez-le
1. Pourquoi faire la refonte de son site web ?
Faire la refonte de son site web est nécessaire pour plusieurs raisons :
- Améliorer l'expérience utilisateur : une refonte permet de rendre la navigation en ligne plus intuitive et agréable, augmentant ainsi la satisfaction des visiteurs. Une interface claire et facile à utiliser encourage les utilisateurs à passer plus de temps sur le site et à interagir avec son contenu, ce qui peut également augmenter les taux de conversion.

- S'adapter à de nouveaux appareils : avec la diversité des appareils utilisés aujourd'hui (smartphones, tablettes, ordinateurs portables et de bureau), il est crucial que le site soit mobile et responsive. Un site mobile responsive adapte automatiquement son affichage à la taille de l'écran de l'utilisateur, offrant ainsi une expérience optimale sur tous les appareils et évitant la frustration des utilisateurs sur des écrans plus petits.

- Améliorer sa stratégie SEO : les moteurs de recherche, comme Google, modifient régulièrement leurs algorithmes de classement. Une refonte permet de mettre à jour le site internet pour qu'il soit mieux référencé par les moteurs de recherche, augmentant ainsi sa visibilité et son trafic en ligne. Cela inclut l'optimisation des mots-clés, l'amélioration de la vitesse du site, et l'ajout de balises méta appropriées. Un bon référencement naturel est crucial pour attirer un trafic de qualité.

- Mettre à jour la technologie utilisée : la technologie web évolue rapidement. Utiliser les dernières technologies peut améliorer la performance, la sécurité et les fonctionnalités du site. Cela peut inclure la mise en place de nouveaux systèmes de gestion de contenu (CMS), l'amélioration de la sécurité avec HTTPS, et l'intégration de nouvelles fonctionnalités interactives.

- Modifier l'objectif du site : au fil du temps, les objectifs d'une entreprise peuvent évoluer. La refonte permet de repositionner le site pour mieux correspondre aux nouveaux objectifs de l'entreprise, qu'il s'agisse de nouveaux produits, de nouvelles cibles ou de nouvelles stratégies de marketing.

- Avoir un meilleur référencement : optimiser les contenus et la structure du site est crucial pour améliorer le positionnement dans les résultats de recherche. Cela inclut la révision des contenus pour qu'ils soient pertinents et bien structurés, ainsi que l'amélioration de l'architecture du site pour faciliter l'indexation par les moteurs de recherche. Une meilleure visibilité sur les moteurs de recherche est essentielle pour attirer plus de visiteurs et augmenter le succès du site grâce au référencement naturel.

2. Les différents types de refontes
Il existe différents types de refonte selon ce que l'on souhaite modifier sur notre site internet. Voici les plus courantes.
2.1 La refonte graphique ou visuelle
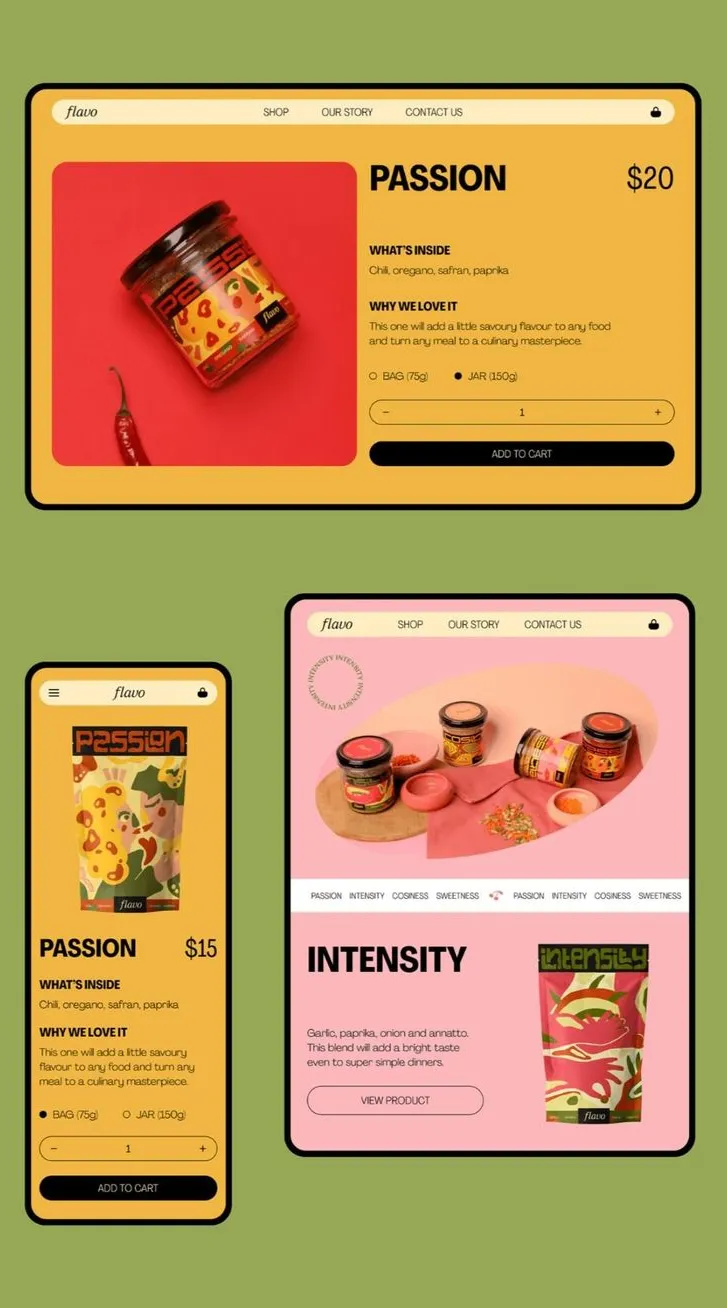
La refonte graphique ou visuelle modifie le design graphique et améliore l'expérience utilisateur. Cette refonte se concentre sur l'aspect visuel du site, en renouvelant son apparence pour qu'elle soit plus moderne et attrayante. Cela peut comprendre :
- Un nouveau design graphique : changement des couleurs, des polices, des images et de la mise en page générale.
- Une amélioration de l'ergonomie : rendre le site plus facile à utiliser, en optimisant la navigation et en rendant les informations plus accessibles.
- Rendre le site responsive : adapter le site pour qu'il fonctionne correctement sur tous les types d'appareils, comme les smartphones et les tablettes, ce qui est crucial pour offrir une bonne expérience utilisateur quel que soit le dispositif utilisé.
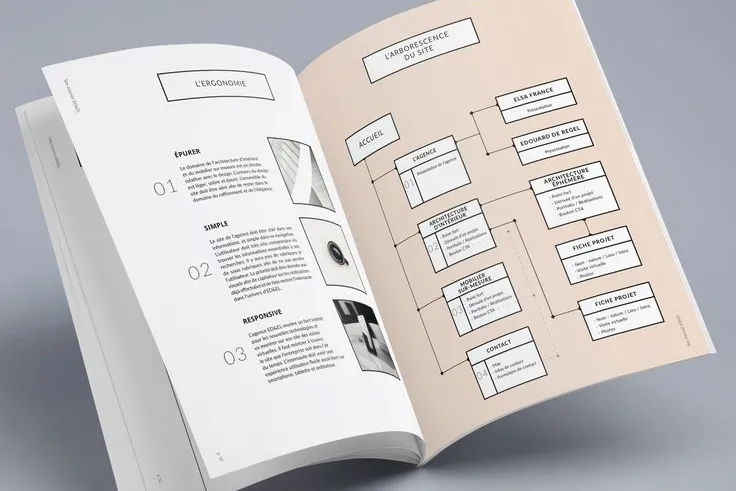
2.2 La refonte structurelle ou “arborescence"
La refonte structurelle ou “arborescence" correspond à revoir le maillage interne et la structure des pages pour une navigation plus efficace. Cette refonte vise à améliorer la manière dont les pages et le contenu sont organisés et liés entre eux. Cela peut comprendre :
- Une réorganisation de l'arborescence : structurer le site de manière logique et intuitive, ce qui facilite la navigation pour les utilisateurs.
- Une optimisation du maillage interne
les liens internes entre les pages pour aider les utilisateurs à trouver plus facilement les informations et améliorer le référencement naturel (SEO). - La création de nouvelles sections ou catégories : ajouter ou réorganiser des sections du site pour mieux répondre aux besoins des utilisateurs et des objectifs du site.
2.3 La refonte “full contenu"
La refonte “full contenu" revient à créer un tout nouveau contenu pour toucher une nouvelle cible, ajouter de nouveaux mots-clés et optimiser le SEO. Cette refonte se concentre sur le contenu textuel et multimédia du site. Cette refonte permet de modifier ces points :
- La rédaction de nouveaux contenus : produire des textes qui répondent mieux aux attentes des utilisateurs et qui sont optimisés pour les moteurs de recherche.
- L'ajout de mots-clés : intégrer des mots-clés pertinents dans le contenu pour améliorer le référencement et attirer plus de visiteurs.
- Mise à jour des informations : actualiser les informations pour qu'elles soient pertinentes et à jour, ce qui peut inclure des descriptions de produits, des articles de blog, des pages de services, etc.
- Une amélioration de l'engagement : utiliser des appels à l'action (CTA) efficaces, des contenus interactifs, des vidéos, et d'autres médias pour capter l'intérêt des visiteurs et les inciter à interagir avec le site.
3. Comment faire la refonte de son site web ?
Pour réussir la refonte de son site web, il est crucial de suivre chaque étape :
Réalisez un audit de votre site actuel : identifiez les points forts et les points faibles de votre site.

Préparez un cahier des charges complet et détaillé : définissez clairement les objectifs, les fonctionnalités souhaitées et les attentes.

Concevez son arborescence : déterminez le maillage interne, les types de pages et le sitemap.

Réalisez la charte visuelle : concevez le design, choisissez les couleurs, les polices et les icônes. Assurez-vous que le site soit responsive.

Rédigez le contenu : optimisez les textes avec des mots-clés pertinents et des call-to-action efficaces.

Sécurisez votre site : utilisez le protocole HTTPS pour améliorer la sécurité et le référencement.

Créez le site et testez-le : choisissez le CMS adapté, redirigez les URL et testez le site sur Google Search Console pour vérifier les URL non lues par Google.
4. Les erreurs courantes à éviter lors de la refonte d'un site web
- Ne pas tenir compte de son audit au préalable : ignorer l'audit initial peut entraîner la perte d'éléments importants à améliorer ou à conserver.
- Ne pas avoir d'objectifs clairs : définir clairement les objectifs est essentiel pour une refonte réussie.
- Ne pas repenser le design et l'expérience utilisateur : un bon équilibre entre un design attractif et une bonne expérience utilisateur est crucial.
- Ne pas mailler de manière efficace son contenu : un maillage interne efficace est important pour la navigation et le SEO. Un bon maillage interne améliore le référencement naturel en facilitant l'indexation par les moteurs de recherche.
- Ne pas tester régulièrement son site : tester et mettre à jour régulièrement le site permet de corriger les erreurs et d'améliorer les performances.
5. Nos conseils pour optimiser et réussir au mieux la refonte de votre site web
- Privilégiez le Growth Driven Design : cette méthode permet de lancer rapidement un site fonctionnel et de l'améliorer en continu.
- Être mobile-friendly : assurez-vous que le site est optimisé pour les appareils mobiles pour atteindre un plus large public.
- Analysez la concurrence : identifiez les points forts et les faiblesses des sites concurrents pour améliorer le vôtre.
- Optimisez régulièrement votre site : tenez compte des retours des clients et des évolutions du marché pour mettre à jour votre site.
6. Quel est le prix pour la refonte d'un site web ?
Lorsqu'on envisage la refonte de son site web, il est important d'évaluer les coûts. Le prix varie selon plusieurs facteurs, notamment le type de site, la complexité des changements, le nombre de pages, et si c'est fait par une agence ou en interne.
- Petit site web classique : par exemple un site one-page coûte en moyenne entre 2 000€ et 8 000€.
- Site moyen avec du trafic modéré : par exemple un site multipage d'environ 15 pages le coût moyen se trouve entre 4 000€ et 10 000€.
- Site très développé : par exemple un site d'e-commerce va coûter en moyenne 10 000€ à 25 000€.
Ces prix correspondent à la moyenne d'un site réalisé par une agence, les prix peuvent être inférieurs s'ils sont réalisés par vos soins.
7. Quelle est la durée de refonte pour un site internet ?
La durée de la refonte dépend de la complexité du site :
- Site web classique (vitrine) : 3 à 6 semaines.
- Site web plus complexe (entreprise, e-commerce) : 2 à 4 mois.
- Sites les plus complexes : 4 à 6 mois.
Pour garantir le succès de la refonte, surveillez constamment la performance de chaque page et ajustez selon les besoins des utilisateurs et les objectifs commerciaux. La refonte vise à améliorer l'expérience utilisateur et atteindre de nouveaux objectifs. Une bonne gestion de projet et une stratégie définie sont essentielles. Adaptez votre contenu pour rester pertinent et intégrez votre stratégie de marketing en ligne pour maximiser la visibilité.
Une stratégie de développement bien planifiée assure un site fonctionnel et attractif. Effectuez des tests réguliers sur différentes plateformes pour garantir la compatibilité. Un bon design graphique et une optimisation mobile garantissent une expérience utilisateur de qualité sur toutes les plateformes.