1. Description générale d'un site responsive
1.1. Définition d'un site responsive
Un site responsive est un site web conçu pour s'adapter automatiquement à différentes tailles et résolutions d'écran mobiles. Cela signifie qu'il offre une expérience utilisateur optimale sur tous les appareils, qu'il s'agisse d'un ordinateur, d'une tablette ou d'un smartphone.
Le design adaptatif permet à un site web de fonctionner de manière fluide sur différents écrans, garantissant une navigation agréable pour les utilisateurs.
1.2. Différence entre un site responsive, un site mobile et une application
- Un site responsive est une page web qui s'ajuste à la largeur de l'écran de l'utilisateur, offrant une expérience cohérente sur tous les appareils grâce à un design flexible.
- Un site mobile est une version distincte d'un site web, spécifiquement conçue pour les smartphones, avec un design optimisé pour les petits écrans et les utilisateurs de mobiles. Cette version permet d'adapter le contenu pour une meilleure utilisation sur smartphones.
- Une application mobile, quant à elle, est un logiciel téléchargeable et installable sur un appareil mobile, offrant généralement des fonctionnalités spécifiques et une expérience utilisateur unique avec un design dédié.
1.3. Résolutions moyennes des différents appareils
Un ordinateur, un téléphone et une tablette sont tous les trois un appareil avec une taille différente. Cependant, ils possèdent tous les trois une taille dite “moyenne” que vous pouvez utiliser comme référence lors de la conception de votre affichage.
- La résolution moyenne d'un ordinateur est de 1920x1080.
- La résolution moyenne d'une tablette est de 1280x720.
- La résolution moyenne d'un téléphone est de 360x800.
2. Pourquoi avoir un site responsive ?
De nos jours les téléphones mobiles sont de plus en plus en utilisé. Que ce soit pour un usage quotidien pour se relaxer mais également pour un usaqe pour un usage professionnel. C'est pourquoi nous allons vous expliquer pourquoi il faut que votre site soit responsive.
2.1. Importance d'un site mobile friendly
Les sites mobiles friendly, ou responsive, sont cruciaux car ils assurent une accessibilité et une navigation optimales sur tous les appareils mobiles, notamment les smartphones.
Avec de plus en plus de personnes utilisant leurs smartphones pour naviguer sur Internet, un site responsive garantit que votre contenu est facilement accessible et agréable à utiliser, quel que soit le dispositif de l'utilisateur. Un bon design adaptatif permet de maintenir l'engagement des visiteurs et d'améliorer la satisfaction des utilisateurs.
2.2. Utilisation fréquente d'un téléphone mobile
Aujourd'hui, les gens utilisent beaucoup plus leur téléphone plutôt qu'un ordinateur pour consulter un site. En 2023, 97,7% des Français utilisent un téléphone contre 74,5% qui utilisent un ordinateur, selon Statista.
De plus, les ventes en ligne sur téléphone représentent aujourd'hui 50,7% du trafic web contre 46,7% sur ordinateur. Ces statistiques montrent l'importance de concevoir des sites qui répondent aux attentes des utilisateurs mobiles, surtout ceux sur smartphone.
2.3. Avantages d'un site responsive
- Meilleure expérience utilisateur : un site responsive s'adapte à tous les écrans, offrant une navigation fluide et intuitive grâce à un design adapté aux utilisateurs.
- Amélioration du référencement : les moteurs de recherche favorisent les sites responsives, ce qui peut améliorer leur positionnement et donc amener à un référencement plus important du contenu de vos pages.
- Maintenance simplifiée : un seul site web à gérer, plutôt que des versions séparées pour mobile et desktop.
- Adaptabilité : les sites responsives s'ajustent automatiquement aux nouvelles résolutions et tailles d'écran, grâce à un design flexible et adaptatif.
3. Comment créer un site web responsive ?
Il existe trois principales méthodes pour la conception d'une page d'un site internet responsive.
3.1. Créer un site en codant
Pour qu'il fonctionne, il faut que vous suivez ces étapes de développement pour votre code :
- Définir les plages de media queries.
- Utiliser un framework responsive (comme Bootstrap).
- Mettre en œuvre des grilles flexibles (grilles CSS).
- Utiliser des media queries.
- Vérifier que les images et vidéos se redimensionnent bien (utiliser des images responsives).
- Utiliser une typographie responsive.
- Tester votre site et faire des mises à jour régulières.
3.2. Créer un site grâce à un CMS
Un CMS (système de gestion de contenu) est un logiciel qui facilite la création de sites internet de A à Z sans nécessiter de compétences techniques. Grâce à une interface intuitive et conviviale, la réalisation d'un site se fait sans avoir besoin d'écrire la moindre ligne de code.
Cette approche permet également de concevoir facilement des designs adaptatifs. En effet, les concepteurs de CMS intègrent des modèles qui s'ajustent automatiquement aux différentes résolutions d'écran, simplifiant ainsi la création de sites web responsives. Cela en fait la solution la plus simple et la plus économique pour obtenir un design adaptatif.
3.3. Créer son site internet responsive grâce à Le Pronto
Il est également possible de créer un site web responsive grâce à notre formule. Nous proposons des services complets pour les restaurateurs, fondé sur la conception et la réalisation de sites web responsives, adaptés à vos besoins spécifiques avec un design sur mesure.
Notre équipe de recherche et développement travaille constamment pour offrir des solutions innovantes et des fonctionnalités avancées. Nous utilisons des outils modernes pour garantir une version de haute qualité de votre site.
Testez gratuitement votre site internet de restaurant responsive pendant 30 jours

3.4. Les éléments qui composent les sites web responsive
3.4.1 CSS et HTML
Le CSS (Cascading Style Sheets) est un langage qui permet de définir l'apparence d'un site web. Il est utilisé pour changer les couleurs, les polices, les marges et d'autres aspects visuels des pages, rendant le site plus attrayant et facile à naviguer.
Les feuilles de style CSS et les balises HTML sont les éléments de base pour structurer et styliser un site web responsive.
3.4.2 Media queries
Les medias queries sont des règles en CSS qui permettent de changer le style d'un site web en fonction de la taille de l'écran ou du type d'appareil. Par exemple, elles permettent d'afficher un design différent pour les téléphones, les tablettes et les ordinateurs, afin que le site soit toujours bien adapté et facile à utiliser sur n'importe quel appareil.
Les media queries permettent d'appliquer des styles CSS spécifiques en fonction de la taille de l'écran.
3.4.3 Mise en page Flexbox
La mise en page Flexbox est une technique de CSS moderne qui permet de créer des mises en page flexibles et adaptatives.
3.4.4 Images responsives
Les images responsives doivent se redimensionner automatiquement pour s'adapter à différentes résolutions d'écran.
Évidemment il est nécessaire de vous rappeler que ces éléments sont les plus importants mais d'autres facteurs peuvent entrer en jeu.
4. Comment tester son site web pour savoir s'il est responsive ?
Il existe différents outils pour tester si son site est responsive ou non. La technique la plus facile est de tester l'URL de son site sur ses différents appareils c'est-à-dire sur ordinateur puis sur téléphone et voire sur tablette en utilisant ce lien : Test de compatibilité mobile de Google. Sinon, ils peuvent tester leurs URL sur les sites suivants :
Si une fois que vous avez effectué ce test sur Google ou l'un des autres sites proposés et que le design ainsi que les pages avec votre texte fonctionne et s'adapte sur chaque version (les différents écrans que vous souhaitiez) alors votre site est dorénavant responsive.
5. Exemples de site web responsive
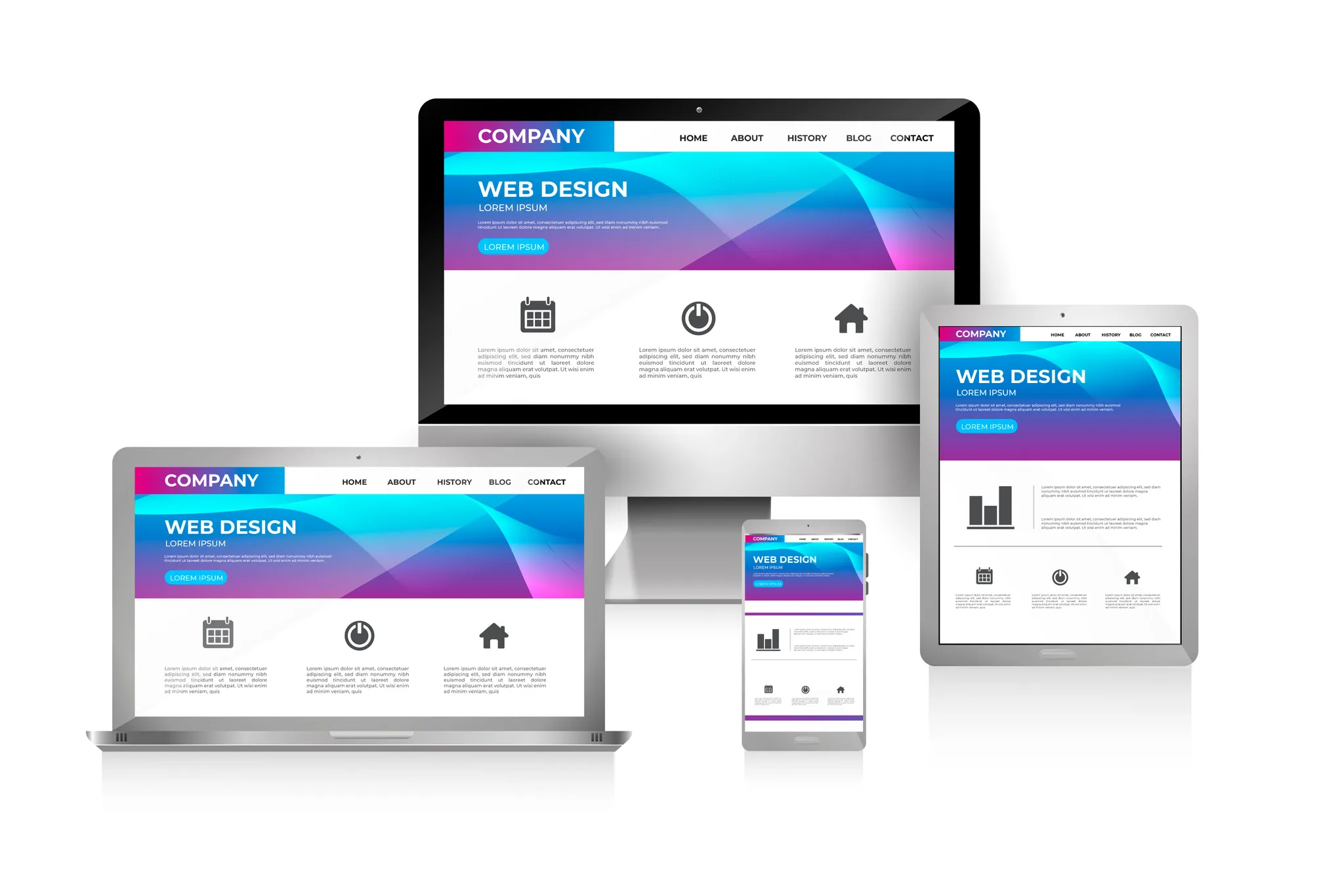
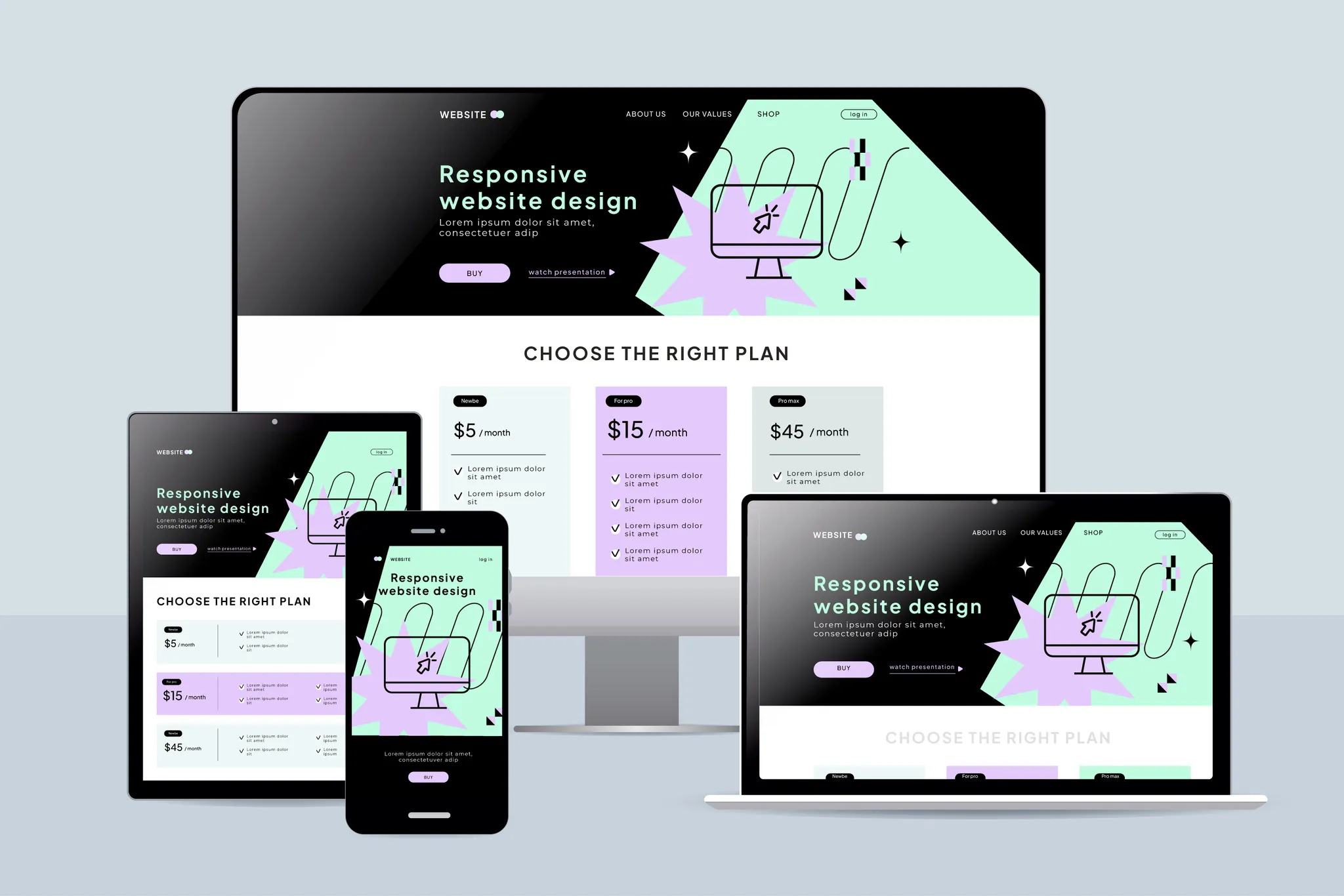
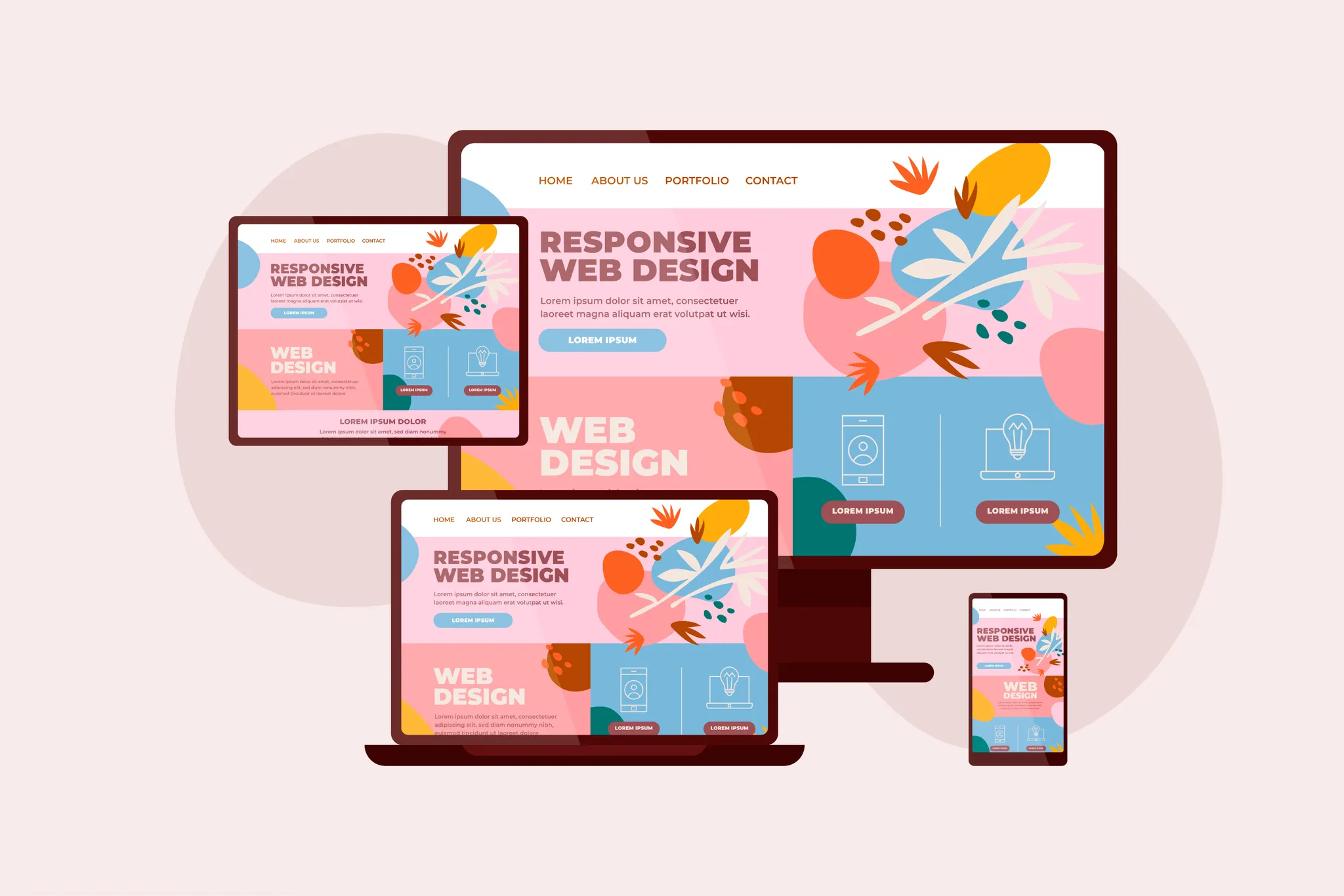
Nous allons vous présenter différents types de designs de template pour vos sites web afin que vous visualiser plus l'importance de l'apparence d'un site responsive et prêt à offrir une excellente expérience. Assurez-vous que votre texte s'affiche correctement sur tous les appareils.
5.1. Première idée de template

5.2. Deuxième idée de template

5.3. Troisième idée de template